Contents
How to Change SVG Color: A Simple and Effective Guide
SVG, or Scalable Vector Graphics, is a popular image format that uses XML code to describe graphical elements. SVG images are composed of shapes, paths, text, and filters that can be scaled and transformed without losing quality or resolution. SVG images are widely used for web design, icons, logos, animations, and other purposes.
One of the advantages of SVG images is that they are easy to edit and customize. You can change the color of any SVG image using various methods and tools, depending on your needs and preferences. In this article, we will show you how to change SVG color using three different approaches: editing the SVG code, using online tools, and using software applications.
Editing the SVG Code

The simplest and most direct way to change SVG color is to edit the SVG code itself. You can open any SVG file in a text editor, such as Notepad, Sublime Text, or Visual Studio Code, and modify the color values of the elements you want to change.
SVG elements can have two color attributes: fill and stroke. Fill defines the color of the interior of the element, while stroke defines the color of the outline of the element. You can specify the color values using hexadecimal codes, RGB values, or predefined color names. For example, fill=“#ff0000” means red, fill=“rgb(0,255,0)” means green, and fill=“blue” means blue.
To change the color of an SVG element, you need to locate the element in the SVG code and change its fill or stroke attribute. For example, if you have an SVG image of a circle with a black fill and a red stroke, you can change it to a yellow fill and a blue stroke by changing the code as follows:
<svg height=“100” width=“100”> <circle cx=“50” cy=“50” r=“40” fill=“#000000” stroke=“#ff0000” stroke-width=“4” /> </svg>
<svg height=“100” width=“100”> <circle cx=“50” cy=“50” r=“40” fill=“#ffff00” stroke=“#0000ff” stroke-width=“4” /> </svg>
Editing the SVG code gives you full control over the color of your SVG image, but it can be tedious and time-consuming if you have many elements or complex shapes. You also need to have some basic knowledge of SVG syntax and color codes.
Using Online Tools

Another way to change SVG color is to use online tools that can help you convert, edit, and customize your SVG images. There are many online tools that can change SVG color, but we will introduce two of them that are free, secure, and easy to use: Adobe Express PNG to SVG converter1 and Convertio PNG to SVG converter
- Adobe Express PNG to SVG converter
Adobe Express PNG to SVG converter is an online tool that can help you convert PNG images to SVG format and change their color. PNG, or Portable Network Graphics, is another common image format that uses pixel data to store images. PNG images are good for displaying complex and realistic images, such as photographs, but they have a fixed resolution and size.
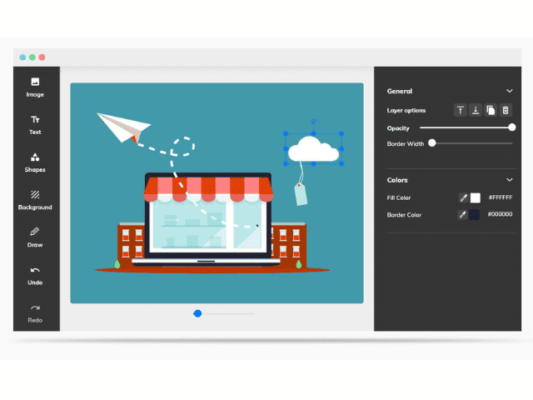
To use Adobe Express PNG to SVG converter, you need to have a PNG image that you want to convert and change its color. You can upload your PNG image from your computer or photo library, or drag and drop it on the page. The tool will automatically convert your PNG image to SVG format and allow you to edit it.
You can change the color of your SVG image by using the “Color” tool at the top of the canvas. You can choose from a variety of color presets, or use the color picker to select your own color. You can also adjust the brightness, contrast, saturation, and temperature of your image. You can also crop, rotate, resize, or add filters to your image.
When you are satisfied with your SVG image, you can download it as an SVG file or share it online. You can also continue editing it with other Adobe tools, such as Photoshop or Illustrator.

- Convertio PNG to SVG converter
Convertio PNG to SVG converter is another online tool that can help you convert PNG images to SVG format and change their color. Convertio PNG to SVG converter supports more than 200 formats and allows you to choose files from your computer, Google Drive, Dropbox, URL, or drag and drop them on the page.
To use Convertio PNG to SVG converter, you need to have a PNG image that you want to convert and change its color. You can choose your PNG file from your computer, Google Drive, Dropbox, URL, or drag and drop it on the page. You can also select multiple files at once.
You need to choose “to svg” as the output format and click the “Convert” button. The tool will convert your PNG file to SVG format and show you the result. You can download your SVG file or save it to your cloud storage. You can also edit your SVG file with the “Edit” button.
You can change the color of your SVG file by using the “Color” tool at the bottom of the editor. You can choose from a range of color presets, or use the color picker to select your own color. You can also adjust the opacity, brightness, contrast, and saturation of your image. You can also crop, rotate, flip, or resize your image.
When you are happy with your SVG file, you can download it as an SVG file or share it online. You can also continue editing it with other Convertio tools, such as OCR, PDF, or Video.
Using online tools to change SVG color is convenient and fast, but it may not always produce satisfactory results. Some online tools may lose some details or colors, or create jagged edges or artifacts. Therefore, it is important to choose a reliable and accurate online tool that can preserve the quality and appearance of your original image.
Using Software Applications
The third way to change SVG color is to use software applications that can help you create, edit, and customize your SVG images. There are many software applications that can change SVG color, but we will introduce two of them that are powerful and professional: Inkscape and Adobe Illustrator.
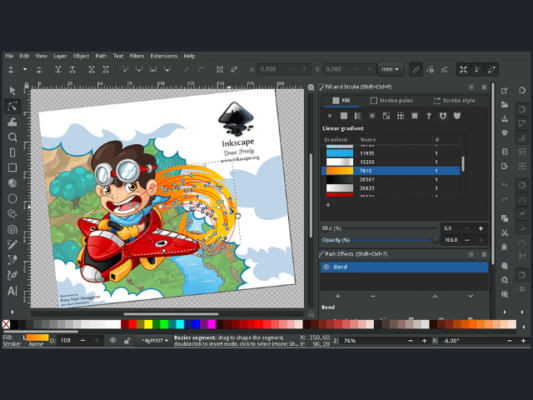
- Inkscape

Inkscape is a free and open-source vector graphics editor that can help you create and edit SVG images. Inkscape is compatible with Windows, Mac, and Linux operating systems and supports many SVG features, such as shapes, paths, text, gradients, filters, and transformations.
To use Inkscape to change SVG color, you need to have an SVG image that you want to edit. You can open your SVG image in Inkscape by clicking the “File” menu and selecting “Open”. You can also create a new SVG image by clicking the “File” menu and selecting “New”.
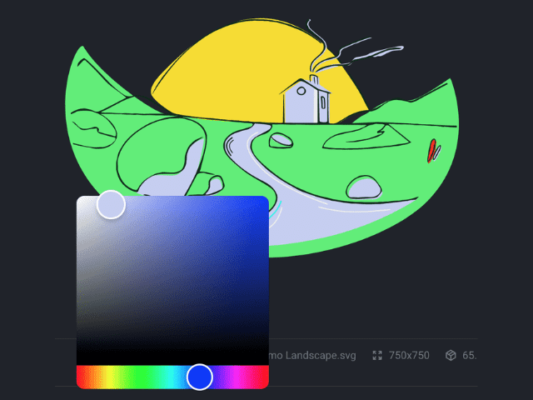
You can change the color of your SVG image by using the “Fill and Stroke” panel on the right side of the window. You can access the panel by clicking the “Object” menu and selecting “Fill and Stroke”. You can also use the keyboard shortcut Ctrl+Shift+F.
You can change the fill and stroke color of your SVG image by using the color wheel, the color sliders, the color palette, or the color picker. You can also adjust the opacity, blur, and offset of your fill and stroke. You can also apply gradients, patterns, or filters to your fill and stroke.
You can also use the “Select” tool or the “Edit paths by nodes” tool to select the elements you want to change the color of. You can also use the “Path” menu to perform various operations on your elements, such as union, difference, intersection, exclusion, or division.
When you are done with your SVG image, you can save it as an SVG file by clicking the “File” menu and selecting “Save”. You can also export it as a PNG file by clicking the “File” menu and selecting “Export PNG Image”.
- Adobe Illustrator

Adobe Illustrator is a premium and professional vector graphics editor that can help you create and edit SVG images. Adobe Illustrator is compatible with Windows and Mac operating systems and supports many SVG features, such as shapes, paths, text, gradients, filters, and transformations.
To use Adobe Illustrator to change SVG color, you need to have an SVG image that you want to edit. You can open your SVG image in Adobe Illustrator by clicking the “File” menu and selecting “Open”. You can also create a new SVG image by clicking the “File” menu and selecting “New”.
You can change the color of your SVG image by using the “Color” panel on the right side of the window. You can access the panel by clicking the “Window” menu and selecting “Color”. You can also use the keyboard shortcut F6.
You can change the fill and stroke color of your SVG image by using the color picker, the color sliders, the color palette, or the swatches. You can also adjust the opacity, blend mode, and weight of your fill and stroke. You can also apply gradients, patterns, or brushes to your fill and stroke.
You can also use the “Selection” tool or the “Direct Selection” tool to select the elements you want to change the color of. You can also use the “Pathfinder” panel or the “Shape Builder” tool to perform various operations on your elements, such as unite, minus front, intersect, exclude, or divide.
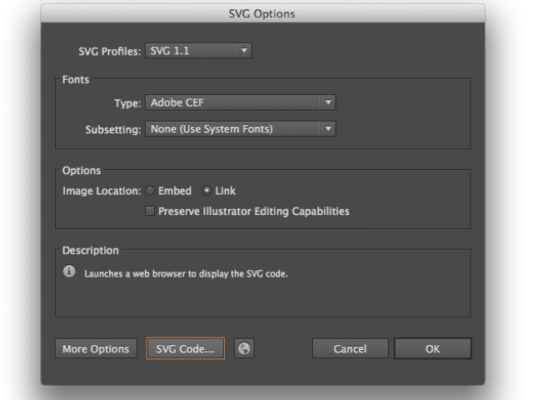
When you are finished with your SVG image, you can save it as an SVG file by clicking the “File” menu and selecting “Save”. You can also export it as a PNG file by clicking the “File” menu and selecting “Export” and choosing “PNG”.
Using software applications to change SVG color is powerful and professional, but it may require some skills and experience. You also need to install the software on your computer and payand pay for the license or subscription. Therefore, you may want to consider your budget and needs before choosing a software application to change SVG color.
Changing SVG color can be a fun and creative process, especially if you want to customize your SVG images and make them more attractive and unique. However, it can also be a challenging and complex process, depending on the method and tool you use. Therefore, it is important to choose the best approach and tool that suits your purpose and preference.